Faster Low-Code Application development for Smart Digital Transformation
By combining over 30 years of domain knowledge with the accessibility and flexibility of low-code, we provide what you need fastest. Our industry-leading engineers rapidly prototype and deliver solutions within days and our 24/7 customer success team will ensure your business runs smoothly.
Programs created on a low-code platform can be designed, published, amended and redesigned iteratively to fit your needs and scale with your ambition. With a low barrier to entry, collaboration can move outside of specific skill sets and into diverse groups of professionals with wide-ranging knowledge.
Low-code development also streamlines publication of solutions and allows greater connectivity with other software and systems. Within your low-code platform, you can decide how deployment should look, how your application should integrate with other systems and how it should be developed in the future.
Why you should choose us
We have decades of experience in creating customer focused solutions across multiple industries. Whether it’s in software development or facilitating engineering efficiency, we put our clients goals first and look for innovation at every turn.
Domain Knowledge
We have industry leading knowledge on everything from sensors and devices to supply chain business processes.
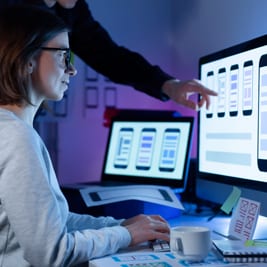
UX Design Focus
We put your users front and centre of all our designs. We use the latest in collaborative internet design tools to produce rapid prototype designs.
Proven Delivery Methodology
Utilising agile devops means that we create apps as quickly as possible while maintaining the highest levels of traceability to deliver quality apps.
24/7 Global Support
If you’re worried about your mission-critical app, we have your back. We offer a 24/7 global support service that makes sure your business is back to peak efficiency as soon as possible.
Generating faster time to value
Low-code development platforms, enable accelerated delivery of business applications.
We are here to stay
Over 30 years in business and counting.
MENDIX
Mendix is an industry leading low-code platform. With major partnerships with cross-industry leaders, applications developed in Mendix have access to a wide-array of potential integrations.
Mendix is also backed by industry leading support from expert developers ready to help you create the perfect solutions for your business.

Your Benefits as a Customer
Build apps 10x faster
with 70% fewer resources


Unleash domain experts,
while IT stays in control
Unlock and extend your data
and systems


Continuous innovation
of new technology
The better the tech works
the happier the employee
Automate troublesome processes
with disparate applications
Got a question about Low Code?
Leave your details below and we’ll get in touch.